웹사이트 소유자로서 이미지 크기가 커서 사이트 로딩 속도가 느려지는 것을 경험했을 수 있습니다. 검색 엔진과 방문자는 빠른 로딩 속도를 중요하게 생각하므로 사이트 속도를 높이기 위해 이미지를 최적화하는 것이 중요합니다.
이 가이드에서는 사진 크기를 줄이는 방법과 웹사이트용 이미지를 최적화할 때 따라야 할 모범 사례를 설명합니다.
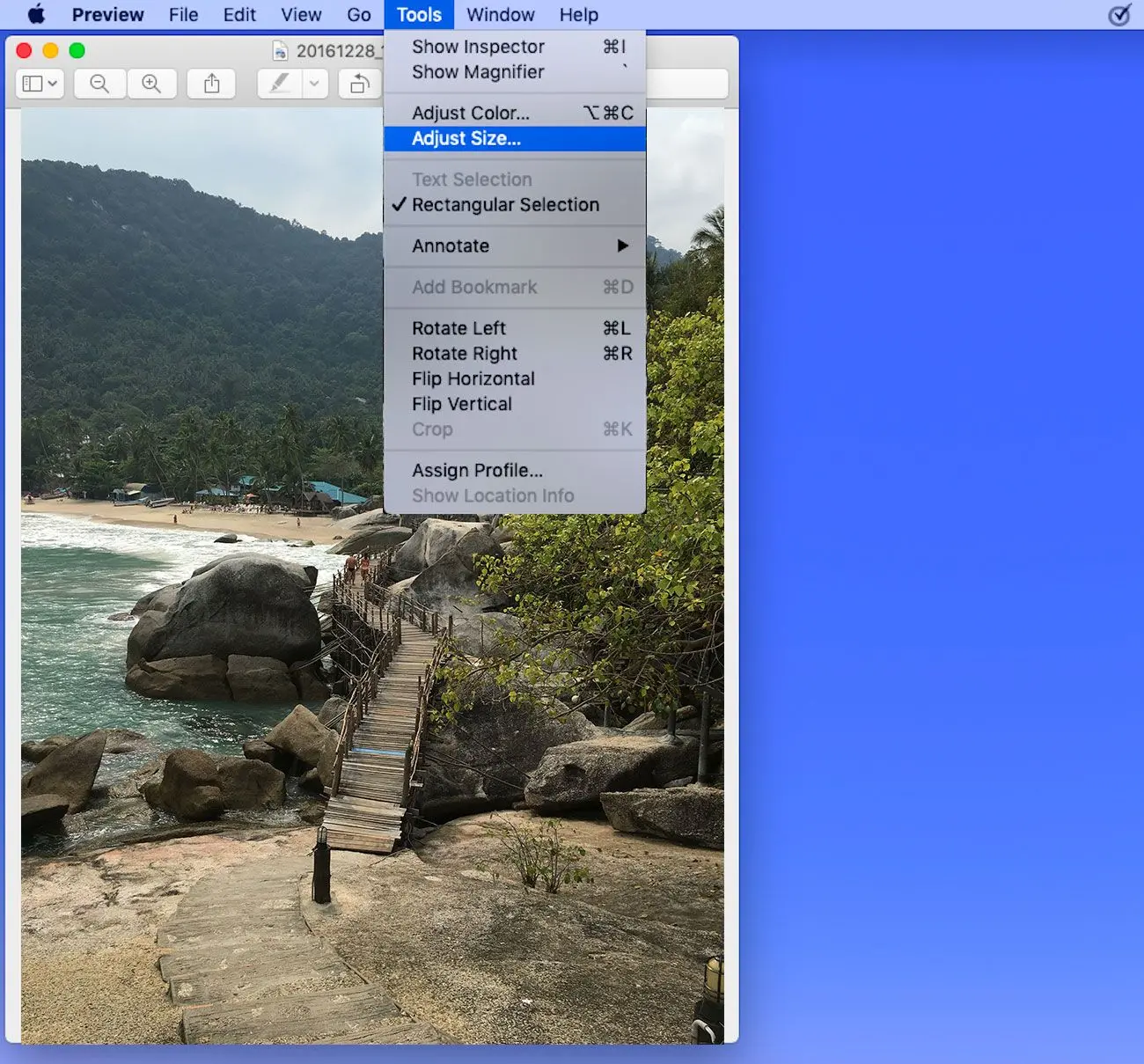
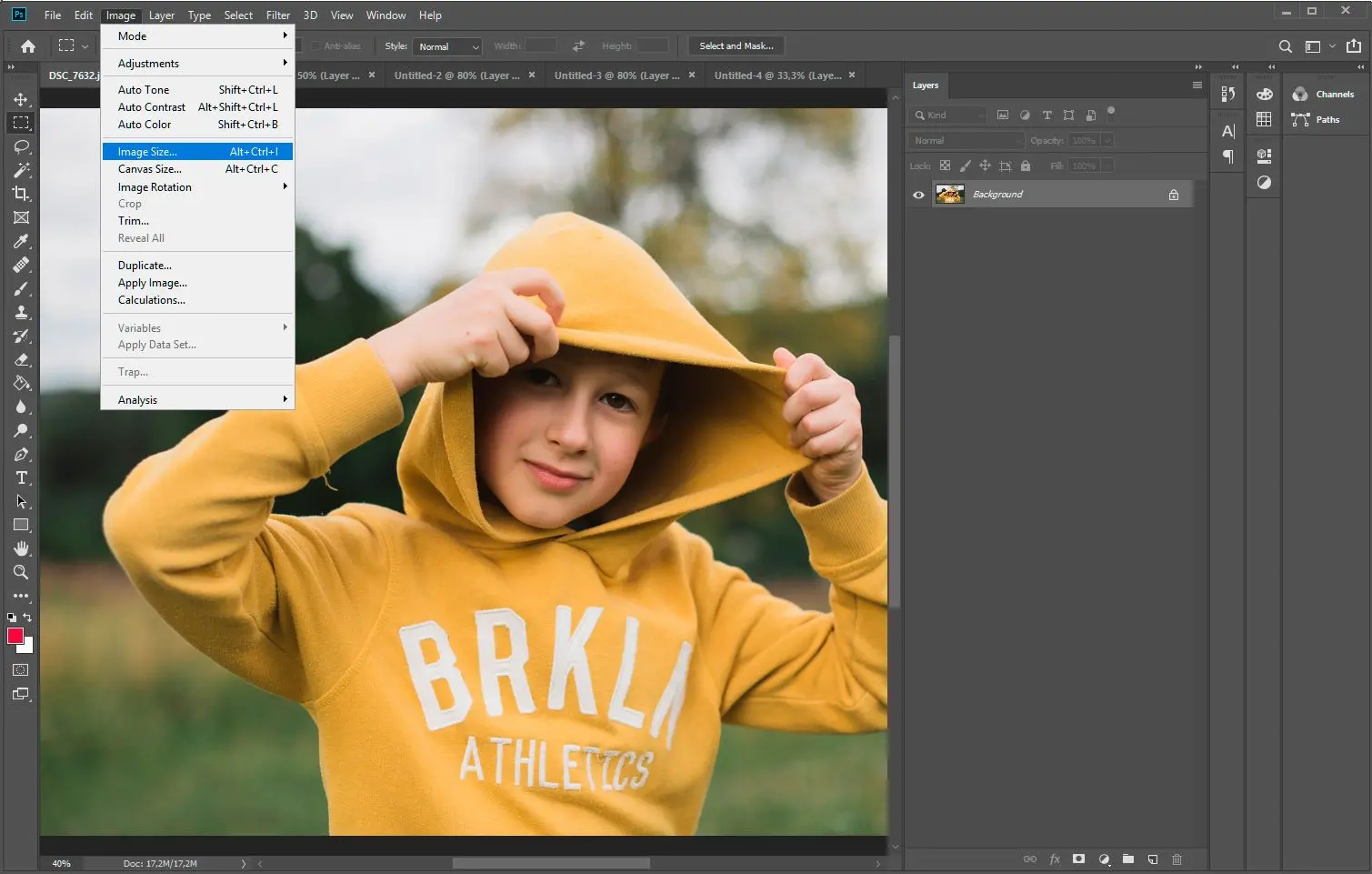
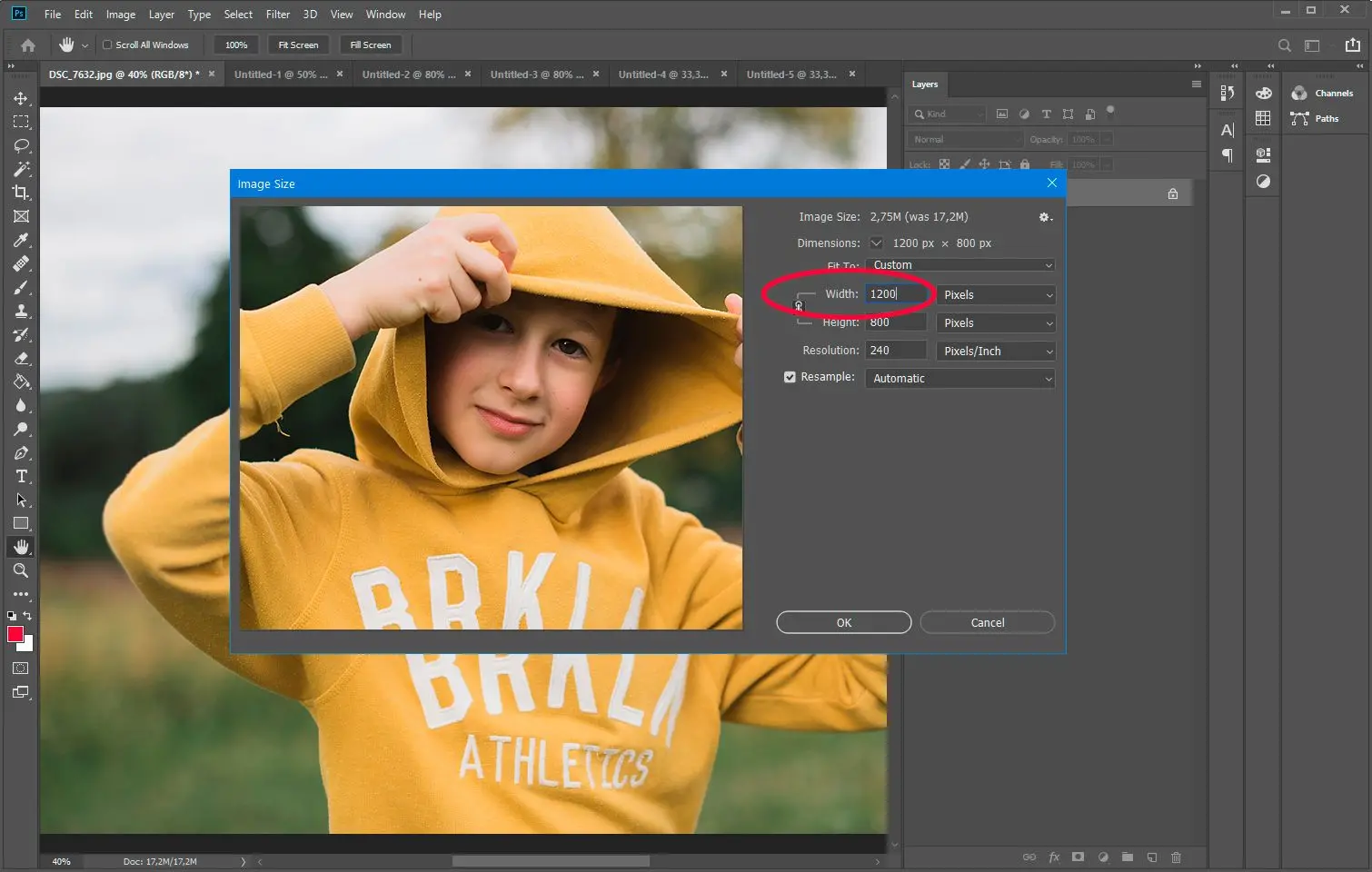
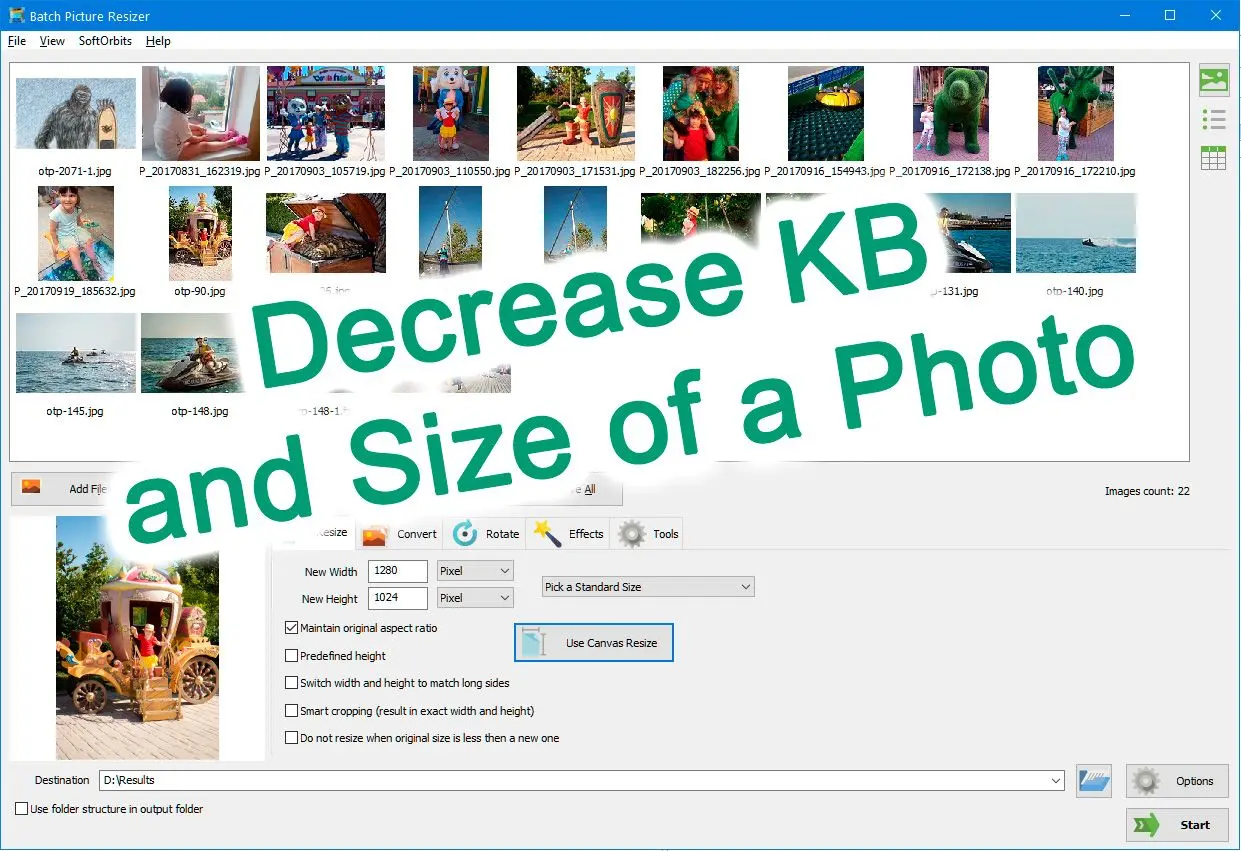
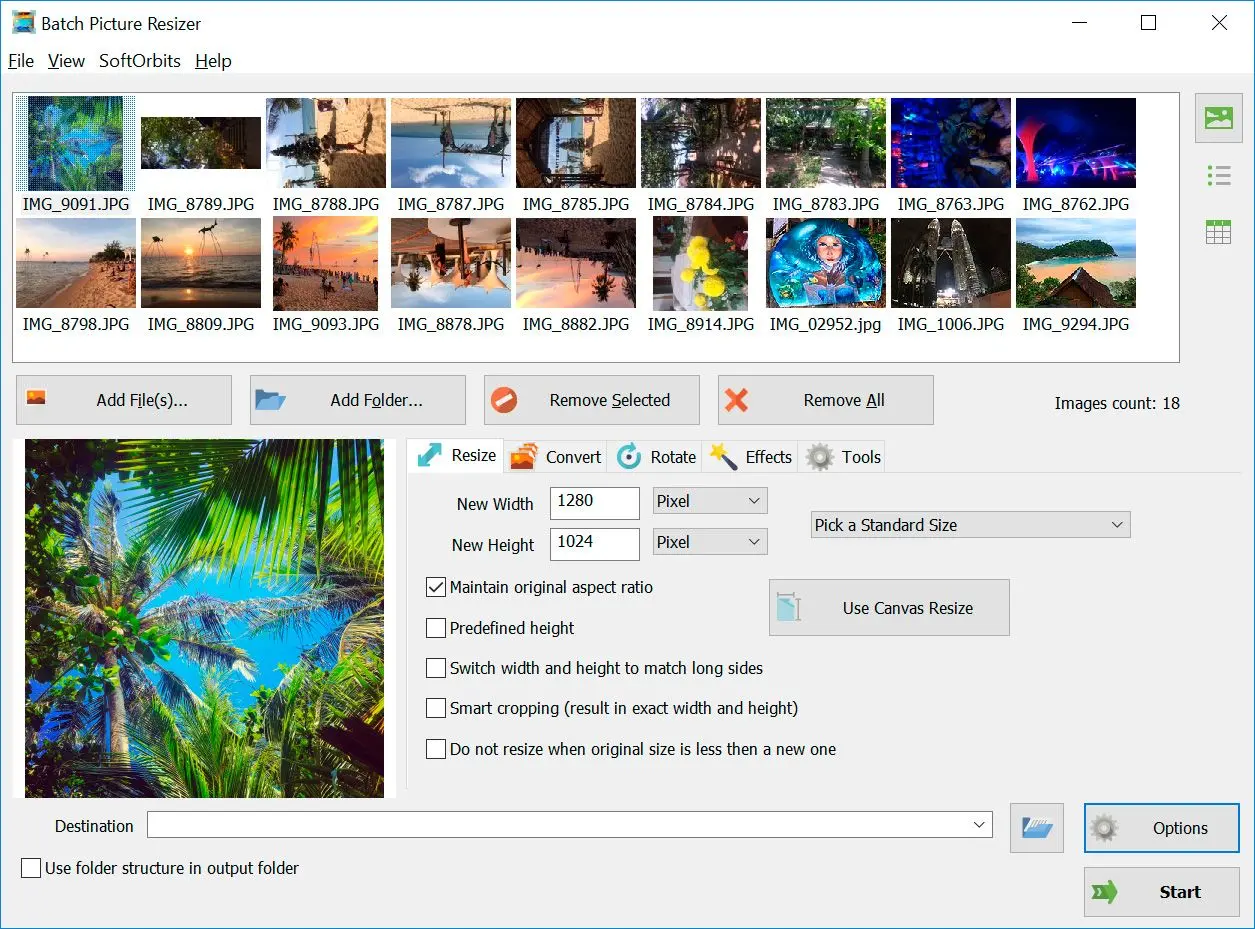
1. 이미지 크기를 MB에서 KB로 조정
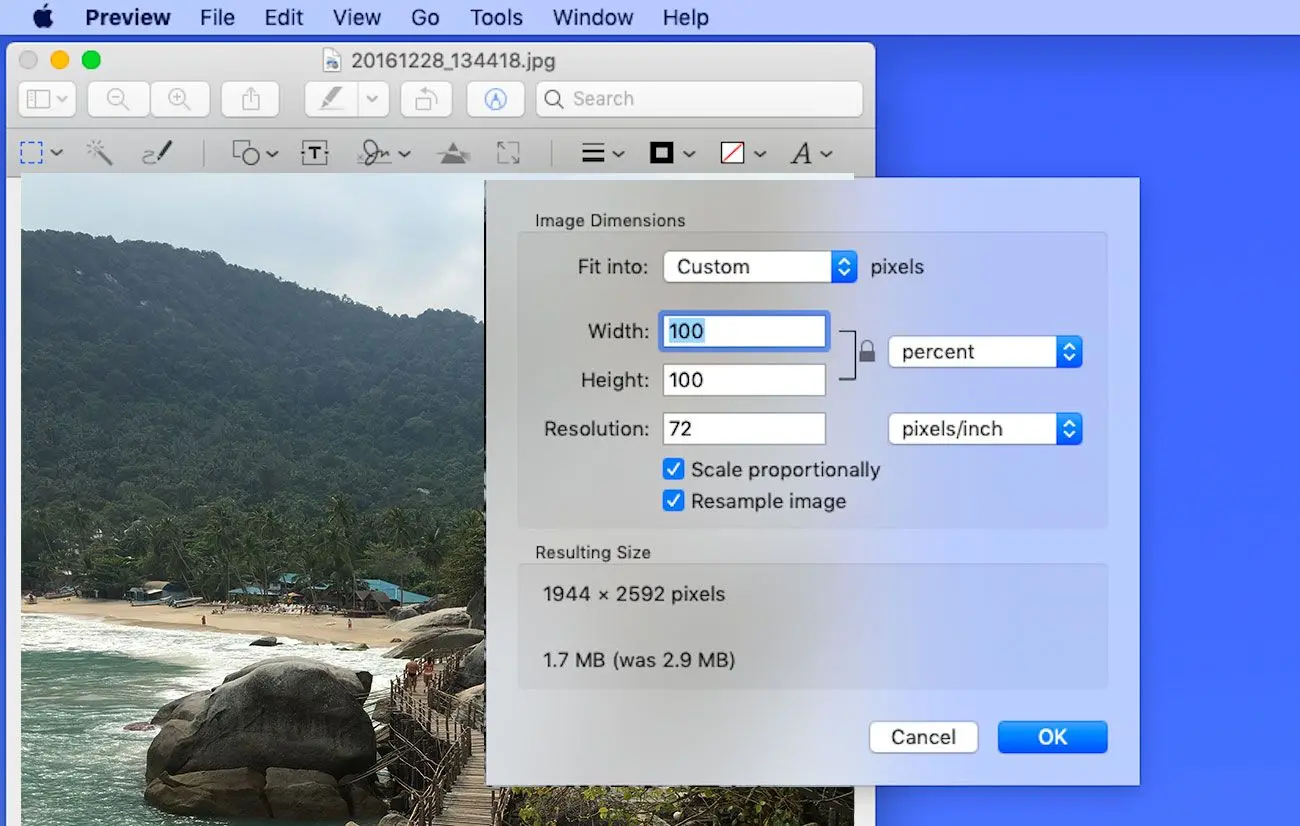
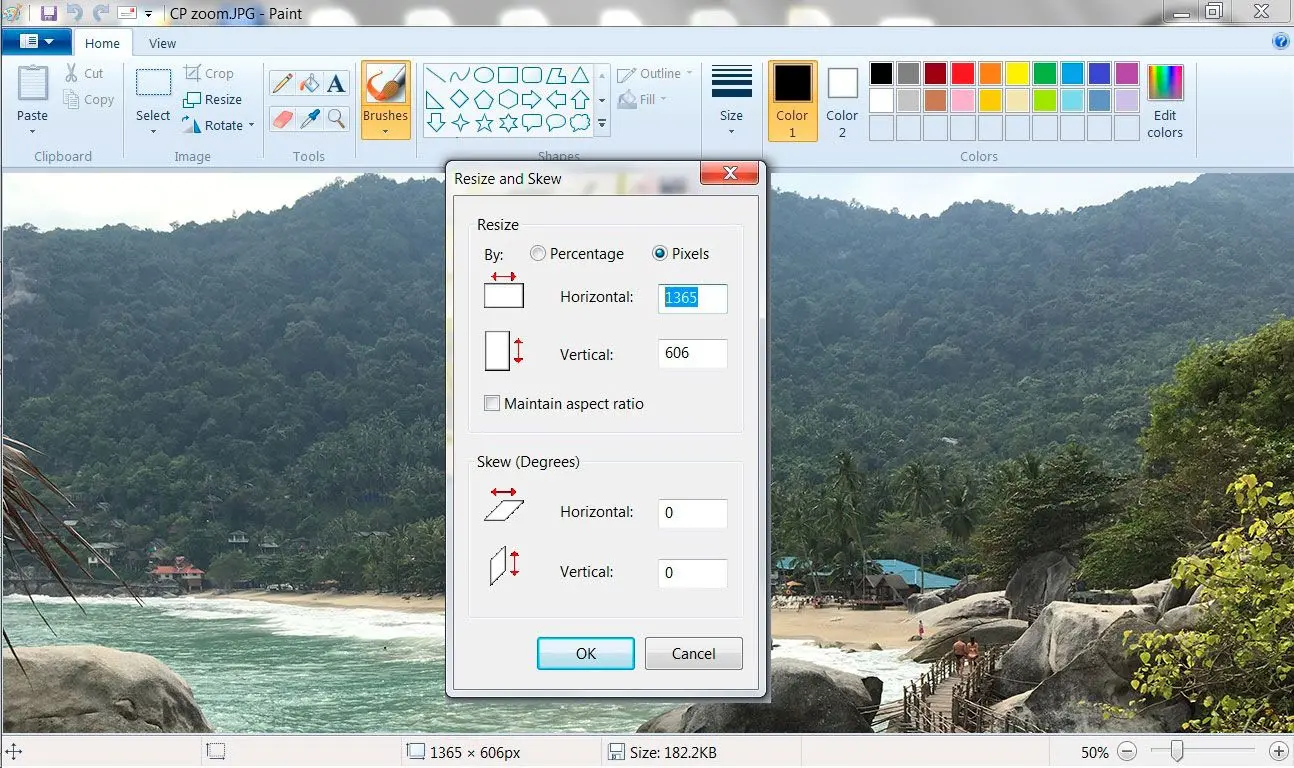
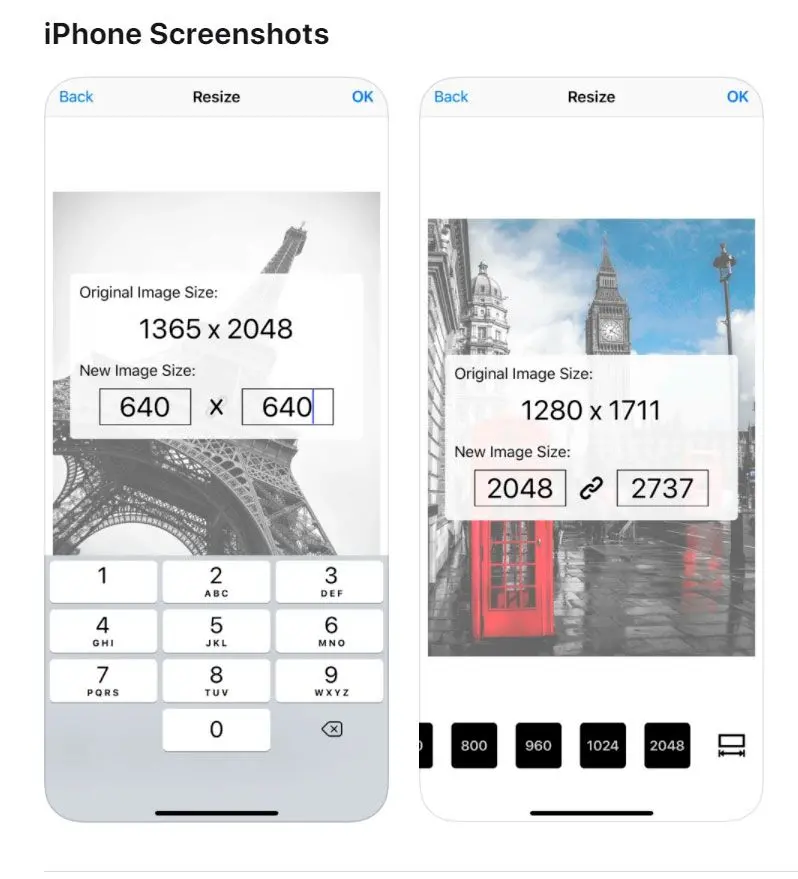
이미지가 클수록 크기가 커집니다. 따라서 필요한 정확한 크기로 이미지 크기를 조정하면 이미지 크기를 줄이는 데 도움이 됩니다. 예를 들어 웹사이트의 너비가 1000픽셀인 경우 너비가 2000픽셀인 이미지를 업로드할 필요가 없습니다. 이미지 크기를 줄임으로써 품질 저하 없이 크기를 최소화할 수 있습니다.
2. 이미지 압축
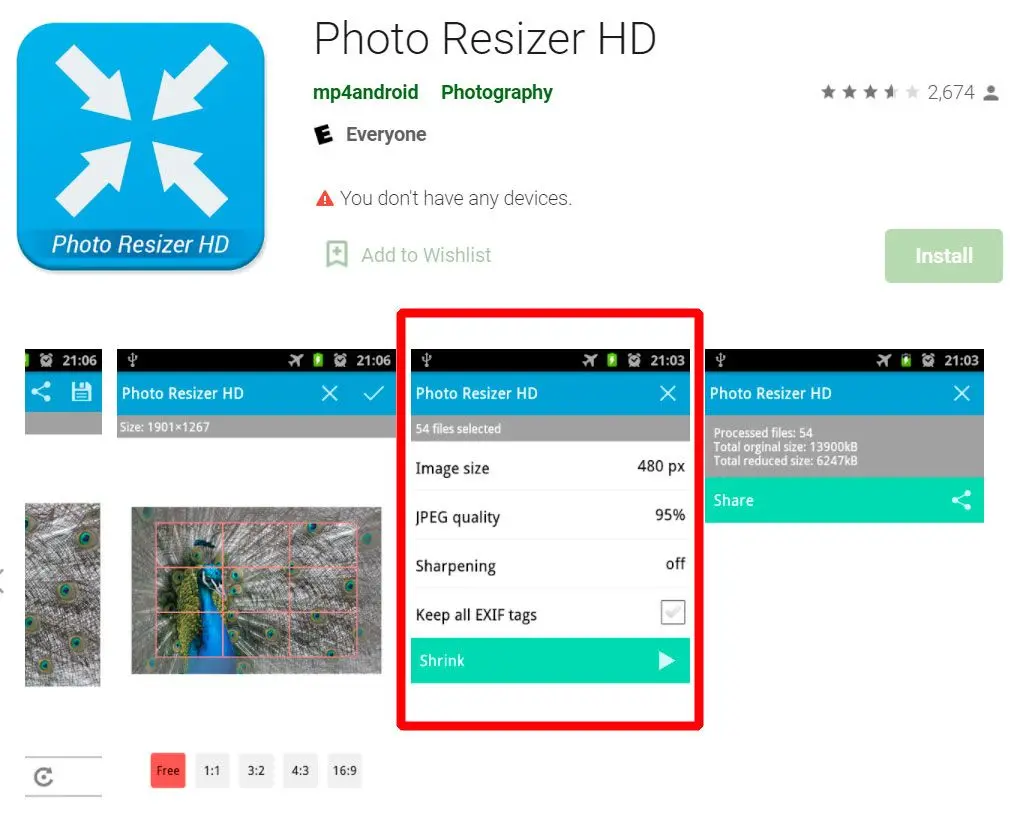
이미지 압축은 이미지 품질 저하 없이 불필요한 데이터를 제거하여 크기를 줄이는 과정이다. TinyPNG, JPEG Optimizer, Compressor.io 등 다양한 온라인 이미지 압축 도구가 존재한다. 이러한 도구에 이미지를 업로드하면 품질을 유지하면서 이미지를 압축한다. 대부분의 도구는 일괄 이미지 압축을 지원하여 시간 절약이 가능하다.
3. 적절한 파일 형식 선택
이미지 크기 축소에 있어 올바른 파일 형식 선택은 필수적이다. 웹사이트에서 가장 일반적으로 사용되는 이미지 파일 형식은 JPEG, PNG, GIF이다.
JPEG 이미지는 사진 및 다양한 색상의 복잡한 이미지에 적합하며, PNG는 그래픽, 로고 및 투명 이미지에 가장 적합하다. GIF는 세부 정보가 많이 필요하지 않은 아이콘 또는 로고와 같은 간단한 이미지에 적합하다.
4. 이미지 최적화 플러그인 활용
WordPress [3] 등 콘텐츠 관리 시스템(CMS) 사용 시 WP Smush, ShortPixel 등 이미지 최적화 플러그인 설치 가능. 해당 플러그인은 화질 저하 없이 이미지 자동 압축 및 최적화, 크기 축소.
5. 콘텐츠 전송 네트워크(CDN) 활용
콘텐츠 전송 네트워크(CDN) [4]는 이미지 다수 서버에 캐싱하여 사이트 속도 향상에 기여. 방문자가 사이트에서 이미지 요청 시 가장 가까운 서버에서 제공, 로딩 시간 단축. Cloudflare, MaxCDN 등 서비스 고려 가능.
어떤 도구가 최적 선택인가?
이미지 최적화는 웹사이트 속도 개선 및 사용자 경험 향상에 필수적 단계이다. 크기 조정, 압축, 올바른 파일 형식 선택으로 이미지 품질 저하 없이 파일 크기 대폭 축소 가능하다.